面白そうな記事を見つけたので、早速試してみる。
なんでもHTML、JavaScript、CSSでAndroidアプリが作れるそうだ。
Adobeいつのまにこんなフレームワーク作ってたんだ・・・
Eclipse×PhoneGapでAndroidアプリ開発! ~インストールからアプリ実行まで (1/3):CodeZine
http://codezine.jp/article/detail/6687
Apache Cordova API Documentation
http://docs.phonegap.com/en/2.1.0/guide_getting-started_android_index.md.html#Getting Started with Android
PhoneGapの準備
以下のページからPhoneGapをダウンロード。
PhoneGap | Download & Archives
http://www.phonegap.com/download
現時点で最新の 2.1.0 をダウンロードしました。
ダウンロード後、解凍しておきます。
プロジェクトの作成
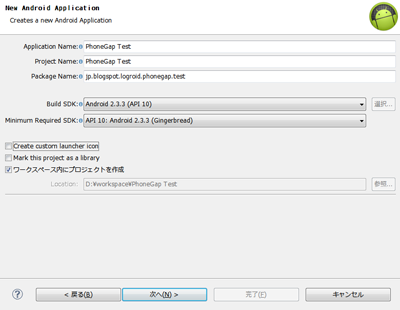
Androidプロジェクトを新規に作ります。
ここでは、2.3.3をターゲットとしてプロジェクトを作りました。
テストプロジェクトなので
Create custom launcher iconのチェックは外します。
BlankActivityを作成します。
後は適当に。
PhoneGapインストール
プロジェクトの
assetsディレクトリ内に
wwwフォルダを作成します。
また、
libsフォルダが無い場合は新規に作成します。
PhoneGapのlib/android/
cordova-2.1.0.jsを
assets/wwwディレクトリにコピーします。
lib/android/
cordova-2.1.0.jarを
libsディレクトリにコピーします。
lib/android/
xmlディレクトリを
resディレクトリにコピーします。
libs配下に追加したcordova-2.1.0.jarをビルドパスに追加するため、
libs/cordova-2.1.0.jarを右クリックし、
ビルド・パス->
ビルド・パスに追加を行います。
アプリの作成
index.htmlをwwwディレクトリ配下に作成。
Webサイトと同じように、このファイルがアプリのトップ画面になるようだ。
index.htmlに書くコードは以下。
<!DOCTYPE HTML>
<html>
<head>
<title>PhoneGap</title>
<script type="text/javascript" charset="utf8" src="cordova-2.1.0.js"></script>
</head>
<body>
<h1>Hello PhoneGap</h1>
</body>
</html>
Activityファイルを開き、以下のように変更します。
package jp.blogspot.logroid.phonegap.test;
import org.apache.cordova.DroidGap;
import android.os.Bundle;
public class MainActivity extends DroidGap {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/index.html");
}
}
メタデータ修正
AndroidManifest.xmlファイルを開き、以下のように変更します。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="jp.blogspot.logroid.phonegap.test"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="10"
android:targetSdkVersion="15" />
<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:resizeable="true"
android:smallScreens="true" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.BROADCAST_STICKY" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
configChanges="orientation|keyboardHidden"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
実行
なかなか簡単に実行までできました。
本格的にJavaScript、CSS使ったアプリも作ってみたいと思います。